Imagine this scenario: You’re on your phone, trying to load a website. Five seconds pass, and the page is still not fully loaded. You tap the navigation menu—nothing happens immediately, but after a half-second delay, it finally opens. As you start reading an article headline, it suddenly shifts down the screen because an unexpected banner pops into view. Frustrated, you leave the site.
This is not the kind of experience that keeps users engaged. If you run an online business, the last thing you want is for potential customers to abandon your site due to poor performance. In the digital world, user experience is paramount, and it’s often the differentiator between a loyal customer and a lost opportunity.
The Digital Customer Experience: More Than Just Convenience
Consider walking into two identical stores to buy a new TV. In one, a friendly shopkeeper greets you, offers personalised advice, and attentively listens to your questions. In the other, you’re met with indifference—a shopkeeper who barely acknowledges your presence. Which store are you more likely to purchase from? The answer is obvious.
The same principle applies online. A fast, responsive, and user-friendly website not only attracts visitors but also encourages them to stay longer, explore more, and ultimately convert into customers. A sluggish, confusing, or unstable site does the opposite.
Quantifying the User Experience
You might think that user experience is subjective and difficult to measure. However, Google provides tools and metrics that allow us to put hard numbers on how users interact with our websites.
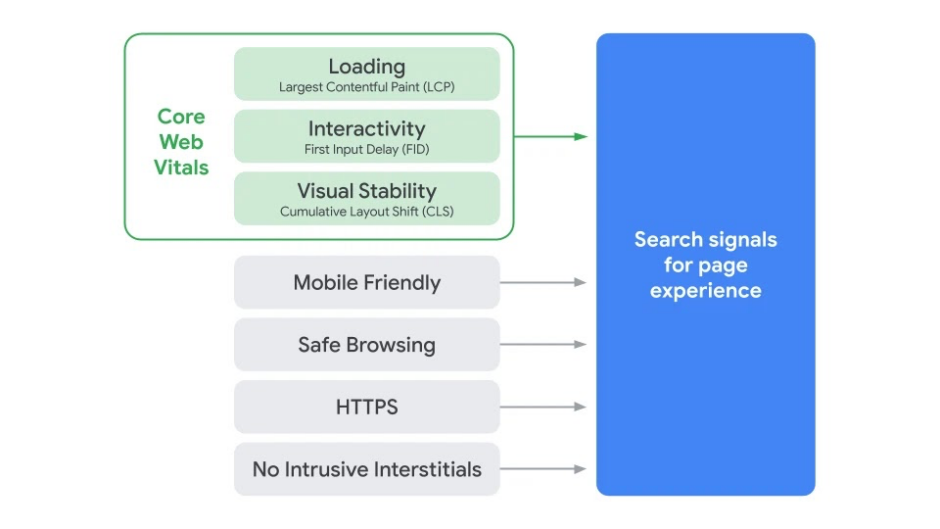
In May this year, Google announced upcoming changes to its search ranking algorithm that will factor in Page Experience as a key component. This includes existing signals like mobile-friendliness, safe browsing, HTTPS security, and intrusive interstitial guidelines. More importantly, it introduces a set of new metrics called Core Web Vitals (CWV), which are set to become a ranking factor in 2021.
Introducing Core Web Vitals: The New Standard for Web Performance

Core Web Vitals are a collection of specific factors that Google considers essential in a webpage’s overall user experience. They focus on three primary aspects:
1. Largest Contentful Paint (LCP): Measures loading performance. LCP marks the point in the page load timeline when the main content has likely loaded—a fast LCP helps reassure the user that the page is useful. Ideal LCP: Under 2.5 seconds.
2. First Input Delay (FID): Measures interactivity. FID quantifies the experience users feel when trying to interact with unresponsive pages—a low FID helps ensure that the page is usable. Ideal FID: Less than 100 milliseconds.
3. Cumulative Layout Shift (CLS): Measures visual stability. CLS quantifies how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful. Ideal CLS: Less than 0.1.
Why These Metrics Matter
• User Satisfaction: Slow load times and unresponsive pages frustrate users, leading to higher bounce rates.
• SEO Rankings: Starting in 2021, these metrics will begin affecting Google search rankings, making them crucial for organic traffic.
• Competitive Edge: Websites that prioritise user experience will stand out in crowded markets, leading to higher engagement and conversions.
Preparing Your Website: Actionable Steps to Improve Core Web Vitals
Enhancing your website’s performance isn’t just a technical exercise; it’s a strategic business move. Here’s how you can get started:
1. Audit Your Current Performance
• Use Google’s Tools: Leverage Google PageSpeed Insights and Lighthouse to assess your site’s performance.
• Check Google Search Console: The Core Web Vitals report provides insights into your site’s real-world performance data.
2. Optimise for Largest Contentful Paint (LCP)
• Optimise Images: Compress images using tools like ImageOptim or TinyPNG without compromising quality. Use responsive images (srcset) to serve appropriate image sizes for different devices.
• Implement Lazy Loading: Load images and videos only when they enter the viewport to reduce initial load times.
• Minimise CSS and JavaScript Blocking: Inline critical CSS and defer non-critical CSS. Minify CSS and JavaScript files to reduce their size.
3. Improve First Input Delay (FID)
• Break Up Long Tasks: Avoid long JavaScript tasks that block the main thread. Break them into smaller, asynchronous tasks.
• Optimise Third-Party Scripts: Limit the use of heavy third-party scripts and plugins. They can significantly slow down your site.
• Use Web Workers: Offload heavy computations to Web Workers to keep the main thread free.
4. Reduce Cumulative Layout Shift (CLS)
• Specify Dimensions: Always include size attributes (width and height) on images and videos to reserve space before they load.
• Avoid Injecting Content Above Existing Content: Be cautious with dynamic content like ads or banners that push content down the page.
• Use CSS Transformations: For animations, prefer transform and opacity properties over others that trigger layout changes.
5. Enhance Overall User Experience
• Mobile Optimisation: Ensure your site is mobile-friendly. Use responsive design principles and test on various devices.
• Improve Server Response Time: Use a reliable hosting provider, optimise your database queries, and implement caching strategies.
• Implement HTTPS: Security is a key component of user trust and is also a Google ranking factor.
• Accessibility Matters: Ensure your site is accessible to users with disabilities. Use proper semantic HTML and ARIA labels.
Content Is Still King
While technical optimisation is crucial, never lose sight of the fact that content reigns supreme. Google’s John Mueller has stated, “A good page experience doesn’t override having great, relevant content.” Your site should offer valuable, well-written, and relevant content that meets the needs of your audience.
Tips for High-Quality Content
• Understand Your Audience: Tailor your content to address the pain points, interests, and questions of your target demographic.
• Embrace TAVISH Elements for Rich Content:
• Text: The cornerstone of any website, well-written text provides the essential information your users are seeking. Ensure your writing is clear, concise, and free of errors. Use headings, bullet points, and short paragraphs to make your content easy to read.
• Audio: Incorporate audio elements like podcasts, interviews, or sound clips. Audio content can engage users who prefer listening over reading and can enhance accessibility for visually impaired users.
• Video: Videos can significantly boost engagement and dwell time on your site. Use videos for tutorials, demonstrations, testimonials, or to convey complex information in an easily digestible format.
• Images: High-quality images can make your content more appealing and help illustrate your points. Use infographics, diagrams, and photos to break up text and provide visual interest. Optimise images to ensure they don’t slow down your site.
• Software: Integrate interactive software elements such as calculators, quizzes, or custom tools that provide additional value to your users. These features can increase engagement and encourage users to spend more time on your site.
• Hardware: While you can’t incorporate hardware into your website, you can optimise your site for various devices. Ensure your website is responsive and functions seamlessly on desktops, tablets, and mobile phones.
• Keep It Fresh: Regularly update your site with new and relevant content to keep users engaged and encourage return visits. Fresh content signals to Google that your site is active and authoritative, which can positively impact your search rankings.
• SEO Best Practices: Use relevant keywords naturally within your content. Optimise meta tags, alt attributes for images, and utilise proper heading structures (H1, H2, H3) to improve your site’s crawlability and relevance to search queries.
How Google Rewards Rich Content
Google aims to provide users with the most relevant and high-quality search results. Websites that offer rich, diverse content tend to perform better in search rankings for several reasons:
• Enhanced User Engagement: Rich content that incorporates text, audio, video, and images keeps users engaged longer. Increased dwell time and lower bounce rates are positive signals to Google about your site’s quality.
• Catering to Diverse Preferences: By offering content in multiple formats, you cater to different learning styles and user preferences, broadening your audience and increasing user satisfaction.
• Improved Accessibility: Diverse content types make your site more accessible to users with disabilities. For example, videos with captions assist the hearing impaired, while descriptive alt text for images aids those using screen readers.
• Higher Shareability: Rich content is more likely to be shared across social media platforms, increasing your site’s visibility and potential for backlinks, which are critical factors in Google’s ranking algorithm.
• Structured Data Opportunities: Implementing structured data for different content types can enhance your search listings with rich snippets, providing additional information like video thumbnails or review stars directly in search results.
• Authority and Trustworthiness: Providing valuable tools or software elements can establish your site as an authoritative resource in your industry, boosting trust with both users and search engines.
By embracing the TAVISH approach and creating rich, varied content, you’re not only enhancing the user experience but also aligning with Google’s emphasis on delivering high-quality results. This strategic focus can lead to improved search rankings, increased traffic, and ultimately, greater success for your online business.
Looking Ahead: Stay Ahead of the Curve
With Google’s Core Web Vitals set to become a ranking factor in 2021, now is the ideal time to optimise your website. By focusing on both high-quality content and a seamless user experience, you can stay ahead of the competition and maintain or even improve your search rankings.
Actionable Steps to Take Now
• Monitor Updates: Keep an eye on Google’s official announcements and updates regarding Core Web Vitals and other ranking signals.
• Continuous Improvement: Make performance optimisation an ongoing process, not a one-time fix.
• Engage with the Community: Participate in developer forums and follow industry leaders to stay informed about best practices.
Conclusion: Turning User Experience into Business Growth
In an increasingly competitive digital landscape, providing an exceptional user experience is not just about meeting Google’s guidelines—it’s about building a website that users love. By optimising for Core Web Vitals, you’re not only preparing for Google’s upcoming algorithm changes but also creating a seamless and enjoyable experience that keeps users coming back.
Now is the time to act. Start implementing these changes today to ensure your business thrives in the new era of user-centric web performance.